🍪🧑💼 Former un développeur à l’embauche, la clé d’un recrutement réussi
Bienvenue dans notre newsletter de la rentrée ! 🚀 Pour cette édition, et comme la période est propice, nous parlerons formation en répondant à une question cruciale : "Comment et pourquoi former un développeur qui rejoint votre équipe ?". Pour cela, nous avons laissé la parole à Lucien, fraîchement formé chez Capsens, qui se porte volontaire pour vous éclairer.
Dans un premier temps il interviewera Eliot, notre lead dév, pour vous en dire plus sur l’objectif de la formation. Ensuite, ça sera avec Nicolas, notre patron, pour vous parler de l’investissement que celle-ci représente pour l’entreprise. Enfin, il vous partagera son expérience et son ressenti sur son mois de formation.
Au programme :
Ce que je peux vous dire sur mon mois de formation par Lucien
Le job de tes rêves !
Temps de lecture : 8 min
Hello les petits Biscuits !
Bienvenue sur la 13ème édition de Ruby Biscuit.
Vous êtes maintenant 282 abonnés 🥳 Si vous n’êtes pas déjà inscrit :
Ce que je peux vous dire sur mon mois de formation
Chez Capsens, la formation est un passage obligatoire pour tous les dévs, du senior grisonnant au junior en stage, personne n’y échappe ! C'est Eliot, notre lead dév, qui m’a encadré tout au long de ce processus.
Le format était le suivant : 1 mois pour créer une plateforme de crowdfunding de A à Z. Pour cela, j'ai eu à ma disposition, un board Trello avec toutes les specs pour créer ma plateforme step by step.
Avant de vous partager ce que j’ai pu y apprendre, il m’a semblé important de vous donner plus d’information sur l’objectif de la formation et sur l’investissement qu’elle représente pour l’entreprise.
1. L'objectif de la formation
🎙️ Eliot, quel est pour toi l'objectif principal de la formation ?
La formation a été créée pour répondre à une problématique d'adaptation des nouveaux dévs à un nouvel environnement de travail, une norme précise, des process spécifiques, etc. C'est une manière de commencer chez Capsens, en apprenant plutôt qu'en produisant tout de suite afin d'harmoniser la façon de faire entre tous les dévs. Cela permet aussi, selon son niveau, de rassurer le dév sur ses compétences, ou de replonger dans Ruby/Rails après une longue période avec une autre techno, ou de progresser. Pour les managers elle permet aussi de se faire une idée plus précise du niveau technique du dév et de sa façon de travailler.
2. L'investissement initial
🎙️ Nicolas, quel investissement représente la formation initiale des salariés ? Est-ce rentable pour l’entreprise ?
Indéniablement la formation initiale est un gros investissement pour Capsens. Puisqu’elle représente :
- 1 mois de salaire du nouveau salarié où il n’est pas directement productif
- 1/5ème du temps de son formateur, qui est un dév senior
Si l’on recrute six développeurs dans l’année, cela représente plus de 6 mois de salaires que nous n’allouons pas à des projets de clients (puisque nous sommes une agence) !
On pourrait penser que c’est trop, dans la mesure où la quasi totalité des salariés recrutés sont totalement aptes à démarrer tout de suite de façon productive sur des projets de clients. C’était complètement le cas de Lucien par exemple. Nous prenons le risque de ne pas rentabiliser les coûts de recrutement et de formation si le salarié formé ne reste que quelques mois.
Donc le bénéfice est d’autant plus important que le turnover est faible. Je comprends qu’une entreprise où les dévs ne restent pas longtemps rechigne à prendre le temps de former. Je comprends aussi qu’une startup qui a levé des fonds veut des développeurs qui démarrent dès que possible car ils ont une roadmap très serrée. Mais Capsens (et plein d’autres entreprises) est dans une configuration différente : nous avons plusieurs dévs qui sont là depuis plus de 6 ans et la durée d’un dév chez Capsens dépasse souvent les 3 ans. Donc nous sommes dans le temps long. Et si l’on veut qu’un arbre (un développeur 😉) pousse haut, il faut bien planter la graine et l’arroser régulièrement. Car la formation continue est aussi un sujet. Nous en avions parlé dans cette newsletter où Mélanie s’est formée aux tests, et nous y reviendrons bientôt dans une prochaine newsletter.
3. Ce que j'ai appris pendant ma formation
Appliquer la norme
Avec des dizaines de projets en cours, une certaine uniformisation du code est nécessaire. Elle permet aux développeurs de se réadapter efficacement à chaque rotation de projet, de conserver ses repères, d’avoir une meilleure lisibilité et aussi facilite la maintenance. Chez Capsens la norme existe depuis un grand nombre d'années et est en amélioration continue.
Elle est, sans aucun doute l'élément le plus important à transmettre et à assimiler. C’est grace à cette norme, que j’ai pu apprendre à adapter mon code à la manière de faire de l'équipe.
En voici un extrait
## RAILS
- Services
La logique métier est extraite dans des services réutilisables et testés. Par exemple la création d'un profil utilisateur, la publication d'un projet, etc ...
Il est possible d'utiliser une Gem comme DryTransaction ou des PORO en fonction du besoin
## CODING STYLE
- 120 caractères par ligne maximum
## SÉCURITÉ
- Utilisation systématique de Pundit pour implémenter les autorisations sur les différentes routes de la plateforme.J’ai découvert que l’amélioration de la norme était un travail d'équipe. Un document appelé "Propositions" est mis à disposition de tous les dévs. Chacun, peu importe son niveau, est invité à ajouter ses propositions sur divers sujets (architecture, style, sécurité etc). Puis, chaque mois, l'ensemble de l'équipe se réunit pour débattre des propositions une à une. Chacun donne son avis, puis nous décidons de si oui ou non nous transformons la proposition en point de norme.
Voici par exemple une proposition débattue et ajoutée à la norme la semaine dernière :
# JAVASCRIPT
Scoper le JS par vues, au lieu de tout mettre dans application.js. Comme son nom l'indique, application.js ne devrait contenir que du code servant à toute l'application (comme les ApplicationController ou ApplicationRecord ).
Par exemple, views/funds/index.html.erb fera un appel explicite à assets/javascripts/funds/index.js via un javascript_include_tag.
Ainsi, le js est plus simple à maintenir, et l'on ne risque pas de changer le comportement JS d'une autre page sans que ce soit voulu.
(Spoiler alerte au passage : Il n'est pas impossible que nous rendions la nôtre publique un de ces jours 👀 )
Le flow git
Dans la continuité de la norme, nous avons naturellement le flow git propre à l'entreprise. On a tous notre background et nos petites habitudes qui sont souvent la somme de nos préférences et de nos acquis. Son uniformisation au sein d'une entreprise est essentielle. On sait tous que les commandes git peuvent avoir tendance à nous effrayer lors d'une première embauche. C'est pourquoi, l'assimiler dans le cadre d'une formation où les erreurs sont sans conséquences est plutôt rassurant !
Voici un schéma caricaturé de notre flow git :
La petite particularité que je n’avais jamais vu avant d’arriver chez Capsens c’est de créer des branches pour fixer les conflits.
Le process est le suivant :
Je tire ma branche
001-my_featurede mainJe code
Je crée une PR de ma branche
001-my_featurevers staging💥 Elle a des conflits
Je tire une nouvelle branche de
001-my_featureet je la nommeconflicts/001-my_featureJe merge
stagingdedansJe fixe mes conflits
Je créer une PR pour
conflicts/001-my_featurevers staging
Si ce flow git vous intrigue et que vous aimeriez plus de détails, nous pourrons envisager d'en faire une newsletter à part entière !
Les outils techniques
Au delà des pratiques propres à l'entreprise, il y a les outils utilisés. J’y découvre une panoplie d’outils tant sur le plan organisationnel que technique.
Pour l'organisation il y a par exemple Trello et l'intra de la boite.
Sur la technique, ce qui nous intéresse d'avantage 😉, je découvre des gems ou encore les APIs des prestataires de paiement avec lesquels on travaille.
C'est l'occasion de prendre le temps pour lire leurs documentations et pouvoir m'amuser un peu avec.
Quelques découvertes marquantes :
Apparemment inconnue au bataillon pour la plus grande majorité des développeurs qui intègrent l'entreprise, cette gem est utilisée sur chacune des plateformes.
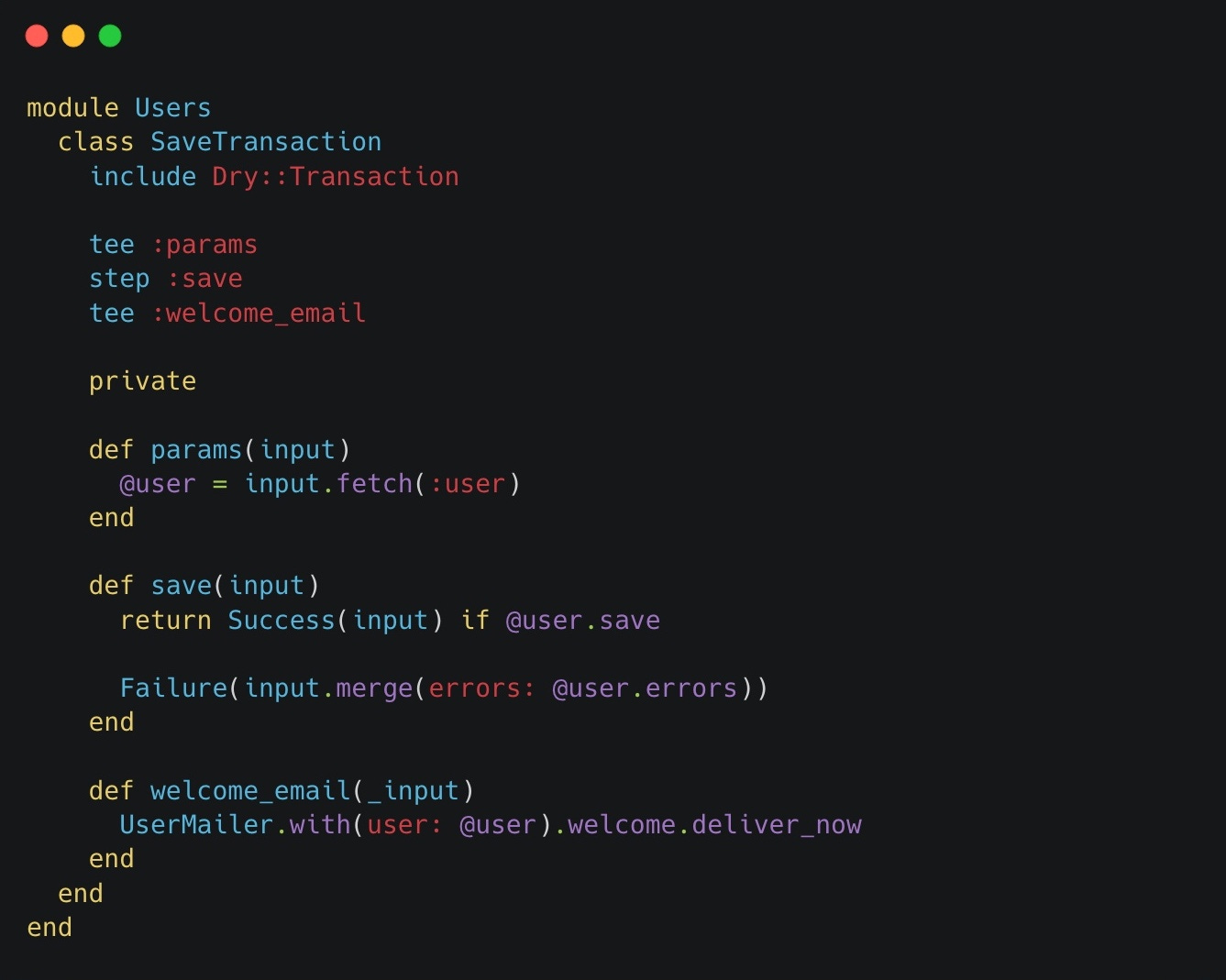
On l'utilise pour encapsuler notre logique métier. Ce sont nos services, avec la particularité que cette gem nous fournit un moyen simple de définir une "transaction". En d'autres termes : un objet Ruby dans lequel on définit un nombre arbitraire d’étapes à exécuter séquentiellement. Elle nous permet d’organiser la gestion des erreurs en adoptant une approche appelée "Railway Oriented Programming" pour capturer et renvoyer les erreurs à partir de n'importe quelle étape de la transaction.
Dans cet exemple les étapes sont définies par les mots-clés step et tee.
step est une étape basique, qui renvoie Success ou Failure, tandis que tee est une étape qui renvoie systématiquement Success.
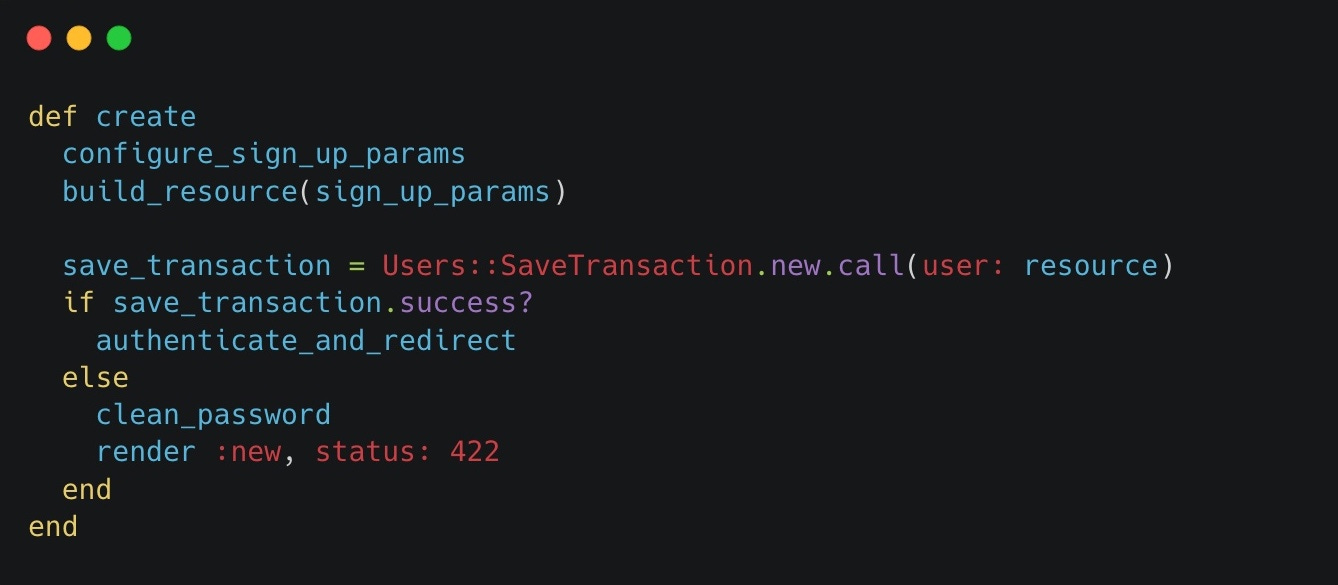
Pour exécuter une transaction on l’instancie et on appelle simplement sa méthode #call
La documentation de dry-transaction étant peu développée, je peux dire que je suis bien content d'avoir eu le temps de me faire la main dessus.
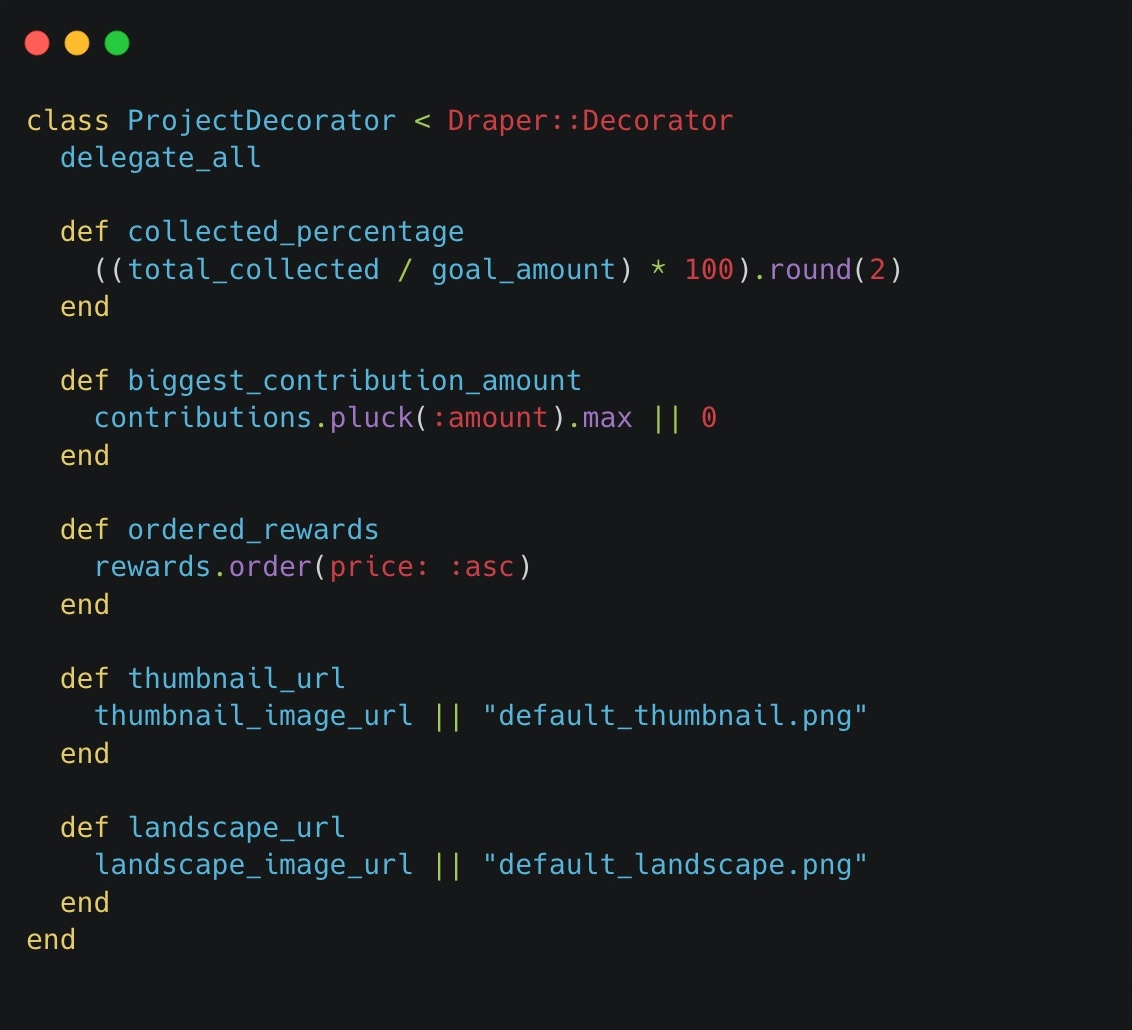
Cette gem, elle aussi présente sur tous les projets, nous permet d'extraire toutes les méthodes qui ont une logique d'affichage, liées à un model, et utilisées dans les vues.
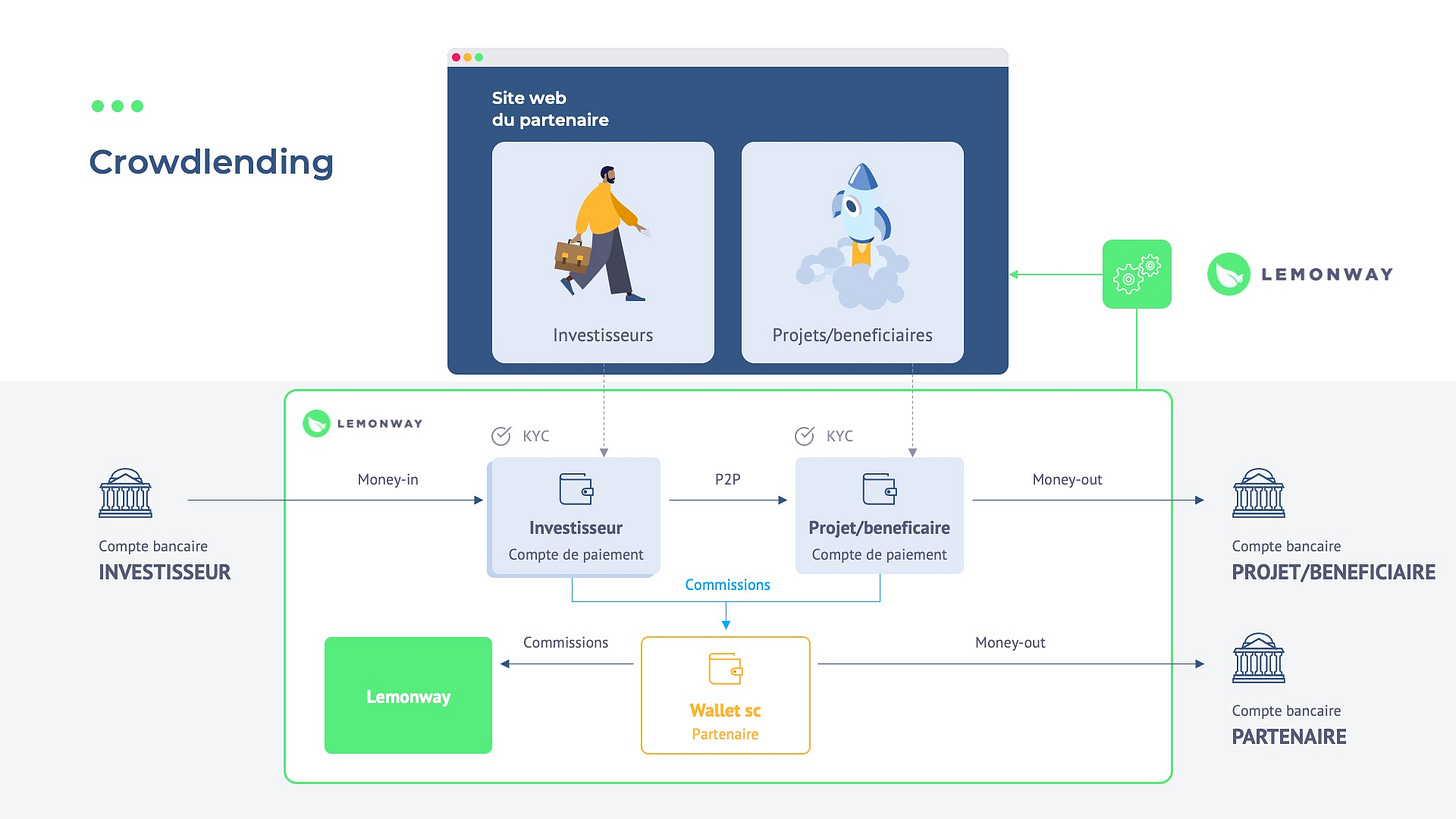
Les API des prestataires de paiement
Étant dans une agence web spécialisée dans le crowdfunding / crowdlending, chacune de nos plateformes est dotée d'un service de paiement. Pour cela nos clients et nous-même travaillons avec des prestataires de paiement. Il est nécessaire de savoir implémenter et comprendre leurs API. On pourrait presque dire que c'est le cœur de nos plateformes.
J'ai dû implémenter différentes fonctionnalités sur ma plateforme de formation, comme par exemple le paiement par virement avec l'API de MangoPay.
C'est dans ce contexte que j'ai aussi découvert les Stubs ! Utilisés dans les tests pour simuler le résultat d'un appel à une méthode. Très utiles pour tester une fonctionnalité de paiement sans avoir à appeler l'API en réel.
D'ailleurs, je pense que je n’ai jamais autant testé une app auparavant. 🥵
Cette gem que je connaissais de nom mais que je n'avais encore jamais implémentée… C’est chose faite ! Et on me dit à l'oreillette qu'une newsletter sur le sujet Active Admin vs Back-Office "fait maison" pourrait voir le jour, stay tuned 😉.
La logique métier
Comprendre son secteur d'activité est tout aussi important que la technique. Il est impératif que tous les dévs soient formés aux outils spécifiques pour nos types de plateforme mais aussi et surtout qu'ils puissent comprendre les logiques métier.
C'est important pour pouvoir communiquer avec les clients en RDV, pour fluidifier la communication avec les chefs de projets et enfin pour avoir une vision macro de ce qu'on code et de pourquoi on le fait.
C'est encore une fois Eliot, mais aussi les chefs de projets, qui m'ont accompagnés dans cette étape.
Grace à eux, je me suis familiarisé dès mon premier mois avec des notions comme :
Les KYC (Know Your Customer).
Les obligations légales qui permettent à nos clients d'avoir leurs agréments auprès des Autorités des Marchés Financiers.
Les échéanciers, qui sont en somme des grands registres qui permettent de savoir qui doit combien d'argent à qui et à quel moment.
Les flows de paiement : qui détient l'argent à chaque étape du flow de souscription, les délais de rétractation, etc.

Je ne vous cache pas qu'au début j'étais comme ça...
4. Mon ressenti maintenant que je travaille sur de vrais projets
Ma formation est terminée depuis 1 mois maintenant, voilà ce que je peux en dire avec un peu de recul :
Le fait d'avoir été formé m'a rassuré, c'est énormément de stress en moins. À la fin de ma formation, je me sentais capable de travailler sur un vrai projet, et même confiant. C'est un poids en moins de savoir qu'on a pas tout à apprendre sur le tas. Même si la formation n'est évidemment pas exhaustive.
Les process sont aussi des filets de sécurité, je sais qu'en suivant le git flow et la norme j'étais déjà bien rodé, et j'avais peu de risques de tout casser. 💣
Outre le côté technique, c'était aussi un premier mois qui m'a permis de prendre doucement le rythme et de profiter de l'ambiance studieuse du bureau. J'ai pu apprendre les différents postes qu’occupent mes collègues et ainsi savoir à qui m’adresser lorsque j’avais besoin d’aide. Car oui, pendant la formation on nous incite à être 100% en présentiel 😁.
Bonus : Quelques conseils pour que vous aussi, vous ayez la chance de trouver une entreprise qui vous forme :
Souvenez-vous d’une chose : les tests techniques en disent beaucoup sur l’entreprise.
Une entreprise qui prend le temps, et du temps de ses dévs, pour vous accompagner dans les différentes étapes de votre embauche et de vos tests techniques, est une entreprise qui sait prendre le temps d’accompagner ses nouveaux arrivants. Au contraire, une entreprise qui vous envoie des tests techniques sans proposer de répondre à vos questions et/ou de rediscuter des tests a posteriori, peut être le signe d’un manque d’accompagnement et de disponibilité.Si vous êtes junior, méfiez-vous des entreprises qui ont besoin d’un dév en urgence.
Pour vos entretiens, préparez des questions axées sur la formation.
Comment formez-vous les dévs que vous embauchez ?
Est-il possible de voir le support de la formation que j’aurai si j’intègre l’entreprise ?
À qui pourrais-je m’adresser lors de mes premières semaines si j’ai des questions ou des blocages ?
Qui a créé la formation ?
Pendant combien de temps vais-je être formé ?
Le job de tes rêves !
Comme vous le savez, derrière Ruby Biscuit, il y a Capsens 👋 , nous sommes une agence web spécialisée dans le Ruby on Rails depuis 10 ans.
Avec le temps on s'est rendu compte que beaucoup de dévs choisissent leur entreprise un peu par hasard alors qu'ils pourraient mieux s'épanouir et se valoriser dans des structures qui leur correspondent bien.
Ce qui tombe super bien c'est que chez Capsens nous avons une excellente connaissance de l'écosystème Ruby on Rails en France, avec un réseau d'entreprises considérable.
C'est pourquoi on vous annonce à travers cette newsletter que nous mettons à profit notre connaissance du métier pour vous aider à trouver le poste de vos rêves !
Concrètement :
Tu souhaites trouver le job de tes rêves ? Alors réponds à cet e-mail ! Tu peux dire "Coucou", ça suffit !
On te proposera aussitôt des créneaux pour une visio afin de faire connaissance
Puis nous te proposerons 3 entreprises qui correspondent à qui tu es. Et pour chacun de ces postes :
Tu pourras discuter avec un développeur de l'équipe (pas le recruteur lui-même) afin de savoir comment ça se passe de l'intérieur. No bullshit
Un développeur de Capsens t'aidera à :
Analyser le poste : ce qui a l'air bien, les dangers, quelles conditions poser pour que tout se passe bien
Te préparer pour que tu décroches le bon poste
Tu veux aller vers une vie professionnelle plus épanouie ? 😀 Eh bien, on attend ton e-mail ! Et si tu aimes déjà ton travail, ne nous contacte surtout pas ! Ou alors fais-le pour nous recommander ta boite 😉
Si cette édition vous à plus, je compte sur vous pour la partager !
Lucien & Mélanie








Et si on a découvert la newsletter via le web et que l'on a pas reçu de mail, on fait comment pour vous dire "coucou 👋" et recevoir de l'aide pour trouver le job de ses rêves 😇 ?
Bravo et merci pour cet article en tout cas !
Coucou Mélanie et Lucien👋
Je souhaiterais également recevoir de l'aide pour trouver le job de mes rêves après avoir complété ma formation de développeur web!
Merci !